Difference between revisions of "Tech:Softskin"
Frankiezafe (Talk | contribs) (→Computation) |
Frankiezafe (Talk | contribs) (→dev log) |
||
| (38 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | <html><iframe src="https://player.vimeo.com/video/ | + | <html><iframe src="https://player.vimeo.com/video/280991462?title=0&byline=0&portrait=0" width="640" height="360" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></html> |
| + | |||
| + | Latest version, in godot | ||
== presentation == | == presentation == | ||
| − | The idea of '''soft skin''' is to find another/better way to animate the mesh of an avatar. This is related to the [[Tech:Bloodbag|bloodbag]] researches made some time ago. | + | The idea of '''soft skin''' is to find another/better way to animate the mesh of an avatar. This is related to the [[Tech:Bloodbag|bloodbag]] researches made some time ago. It is also related to the relation between skin and fasciae in anatomy, see [[#fasciae|this chapter for more details]]. |
| + | |||
| + | === limits of traditional skinning === | ||
| + | |||
| + | (to come) | ||
| + | |||
| + | === soft skin approach === | ||
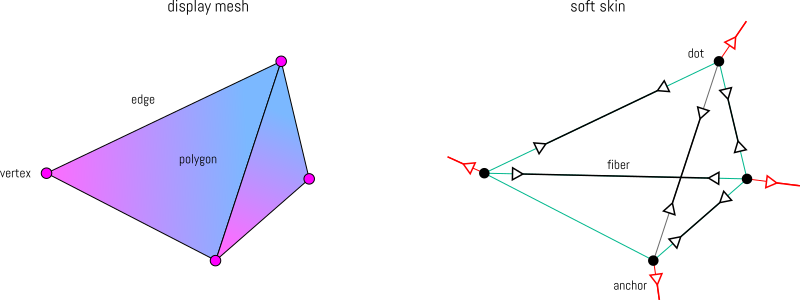
First of all, it is useful to understand the relation between the mesh rendered on screen and the soft skin objects. | First of all, it is useful to understand the relation between the mesh rendered on screen and the soft skin objects. | ||
| Line 37: | Line 45: | ||
The anchors are pullers to arbitrary defined point in space. They constraint the displacement of the dots without being influenced by them or the fibers. In the video soft skin #003 here above, they are represented as red lines. | The anchors are pullers to arbitrary defined point in space. They constraint the displacement of the dots without being influenced by them or the fibers. In the video soft skin #003 here above, they are represented as red lines. | ||
| − | === | + | === muscled fiber === |
| − | Fibers have a rest length, the distance between the two dots it connects | + | Fibers have a rest length by default, the distance between the two dots it connects. This length can be modified at any time. At each update, fiber process the delta between the actual distance of the dots and this reference length. If the delta is bigger than 0, the fiber pull or push the two dots to match the rest length. Each dot connected to more than one fiber therefore receive more than one push. |
Fibers can vary the rest length by themselves, becoming muscles. This variation is cyclic (sinusoidal), and is defined by these params: | Fibers can vary the rest length by themselves, becoming muscles. This variation is cyclic (sinusoidal), and is defined by these params: | ||
| Line 51: | Line 59: | ||
See video soft skin #002 for a demonstration of these parameters' influence. | See video soft skin #002 for a demonstration of these parameters' influence. | ||
| − | === | + | ===computation === |
| − | '''Dots''' are simple objects. They holds a XYZ coordinate, a 3d vector to accumulate the forces transferred | + | '''Dots''' are simple objects. They holds a XYZ coordinate, a 3d vector to accumulate the forces transferred by fibers and anchors and counts the number of times they've been pushed by frame. To avoid flickering in the dots' position, the force is divided by [push count - 1] before applying the force on the position. After the update, the force not consumed (due to division) remains in the dots, equivalent to an inertia that helps avoiding the flickering. They also hold a 3d vector representing the normal vector of the dot. |
| − | '''Anchor''' are even simplier. They holds a reference to | + | '''Anchor''' are even simplier. They holds a reference to a dots and a 4d vector representing the XYZ position of the anchor. The fourth component (W) is used as a multiplier when the force vector is computed and passed to the dot. |
'''Fiber''' are a bit more complicated. At each update, they: | '''Fiber''' are a bit more complicated. At each update, they: | ||
| Line 62: | Line 70: | ||
* compute the delta of distance between the current rest length and the current distance between points; | * compute the delta of distance between the current rest length and the current distance between points; | ||
* pass the force to the dots; | * pass the force to the dots; | ||
| − | * and adapt their direction. | + | * and adapt their own direction. |
| Line 72: | Line 80: | ||
| − | This order prevents inconsistencies between fiber's direction and dots' position. It's simplicity ensure good performances, even on complex meshes rendered on small computers. | + | This order prevents inconsistencies between fiber's direction and dots' position during the current frame. It's simplicity ensure good performances, even on complex meshes rendered on small computers. |
| + | |||
| + | ===all fibers=== | ||
| + | |||
| + | In godot implementation, fibers and anchors are merged into the same class. All are fibers now. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | ! width=20% |type | ||
| + | ! width=20% |head | ||
| + | ! width=20% |tail | ||
| + | ! width=20% |muscled | ||
| + | |- | ||
| + | |fiber | ||
| + | |dot | ||
| + | |dot | ||
| + | |∅ | ||
| + | |- | ||
| + | |tensor | ||
| + | |dot | ||
| + | |dot | ||
| + | |⁕ | ||
| + | |- | ||
| + | |ligament | ||
| + | |vector3 (fixed) | ||
| + | |dot | ||
| + | |∅ | ||
| + | |- | ||
| + | |muscle | ||
| + | |vector3 (fixed) | ||
| + | |dot | ||
| + | |⁕ | ||
| + | |} | ||
== dev log == | == dev log == | ||
| − | + | * '''soft skin #009''', sending forces to materials via uvs: https://vimeo.com/280991462 | |
| + | * '''soft skin #008''', communication with bullet: https://vimeo.com/280268148 | ||
| + | * '''soft skin #007''', better selection method, based on an area and weight: https://vimeo.com/279493146 | ||
| + | * '''soft skin #006''', now with mouse interaction: https://vimeo.com/279376767 | ||
| + | * '''soft skin #005''', dynamic & animated meshes, tech demo: https://vimeo.com/278734901 | ||
| − | + | -- form here, dev is happening in godot engine -- | |
| + | |||
| + | sub-surface scattering and fiber in mode SUBSTRACT | ||
| + | |||
| + | [[File:Softskin004-loop.gif]] | ||
| + | |||
| + | '''soft skin in godot''' - starting the integration of custom classes in godot | ||
| + | |||
| + | [[File:Softskin in godot 002.png|900px]] | ||
| + | |||
| + | [[File:Softskin in godot 001.png|450px]] | ||
| + | |||
| + | '''soft skin #003''' | ||
| + | |||
| + | <html><iframe src="https://player.vimeo.com/video/255103472?title=0&portrait=0&byline=0" width="800" height="450" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></html> | ||
| + | |||
| + | '''soft skin #002''' - muscles and 3d cylinder. | ||
<html><iframe src="https://player.vimeo.com/video/255073574?title=0&portrait=0&byline=0" width="800" height="600" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></html> | <html><iframe src="https://player.vimeo.com/video/255073574?title=0&portrait=0&byline=0" width="800" height="600" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></html> | ||
| − | + | '''soft skin #001''' - first version of the code. | |
| + | |||
| + | <html><iframe src="https://player.vimeo.com/video/254765875?title=0&portrait=0&byline=0" width="800" height="450" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></html> | ||
| + | |||
| + | == anatomy == | ||
| + | |||
| + | === fasciae === | ||
| + | |||
| + | Fascia is a connective tissue wrapping muscles and organs, Their structure is an network of elastic fibers<ref>Facia definition on [[wikipedia.::Fascia|wikipedia]]</ref>. Not being directly visible but determining the position of the skin, the analogy between the displayable mesh and the soft skin objects is pertinent. | ||
| + | |||
| + | Photos and representations of fibrae. | ||
| + | |||
| + | <gallery widths=200px mode="nolines"> | ||
| + | Image:Fascia-Fig2.png | ||
| + | Image:Fascia-51.jpg | ||
| + | Image:Temporoparietal-fascial-flap1.jpg | ||
| + | Image:Fasciae-1491334922859.jpeg | ||
| + | Image:Fascia11.jpg | ||
| + | </gallery> | ||
| + | |||
| + | Screenshots of Integral Anatomy V1 pt2: Skin and Superficial Fascia - see [[#references|references]] for link to video. | ||
| + | |||
| + | <gallery widths=200px mode="nolines"> | ||
| + | Image:Integral-anatomy-v1pt2-screenshot-001.jpg | ||
| + | Image:Integral-anatomy-v1pt2-screenshot-006.jpg | ||
| + | Image:Integral-anatomy-v1pt2-screenshot-005.jpg | ||
| + | Image:Integral-anatomy-v1pt2-screenshot-004.jpg | ||
| + | Image:Integral-anatomy-v1pt2-screenshot-003.jpg | ||
| + | Image:Integral-anatomy-v1pt2-screenshot-002.jpg | ||
| + | </gallery> | ||
| + | |||
| + | Thanks to [https://jakesandrecom.wordpress.com/ Jacques André] for this lead. | ||
| + | |||
| + | === somatotypes === | ||
| + | |||
| + | Related to superficial fasciae, present in two layers at the surface of the body (see first schema below, ''superfical'' and ''deep'' fasciae ), just below the skin, the shape of bodies are classified by the predominant element that model it. This classification is called somatotypes<ref>Somatotypes, definition on [https://www.britannica.com/science/endomorph Encyclopedia Britannica]</ref> | ||
| + | |||
| + | [[File:135450-004-84541E22.gif]] | ||
| + | |||
| + | * Endomorph ( ''endo-'', from greek, meaning ''inside, within, internal'' <ref>[https://www.etymonline.com/word/endo- endo-] definition on etymonline.com</ref> ) - shaped by guts | ||
| + | * Mesomorph ( ''meso-'', from greek, meaning ''middle, intermediate, halfway'' <ref>[https://www.etymonline.com/word/meso- meso-] definition on etymonline.com</ref> ) - shaped by muscles | ||
| + | * Ectomorph ( ''ecto-'', from greek, meaning ''outside, external'' <ref>[https://www.etymonline.com/word/ecto- ecto-] definition on etymonline.com</ref> ) - shaped by skeleton | ||
| + | |||
| + | == references == | ||
| + | |||
| + | <references/> | ||
== resources == | == resources == | ||
| − | * [https://www.arte.tv/en/videos/070788-000-A/fascinating-fasciae/ Fascinating Fasciae - The Hidden World Under Our Skin] | + | === repositories === |
| + | |||
| + | * [https://gitlab.com/frankiezafe/SoftSkin Softskin repository] C++ module for godot | ||
| + | * [https://gitlab.com/frankiezafe/SoftSkin-demo godot test project | ||
| + | * [https://gitlab.com/frankiezafe/softskin-godot softskin-gdscript] first attempt to use immediate geometries in gdscript | ||
| + | * [https://frankiezafe@bitbucket.org/frankiezafe/softskin Softskin repository] on bitbucket, openframeworks version | ||
| + | |||
| + | === external === | ||
| + | |||
| + | [[File:Tensegrity simple 3 RL.png|400px]] | ||
| + | |||
| + | * Tensegrity, ''property of a skeletal structure having continuous tension members (such as wires) and discontinuous compression members (such as metal tubes) so that each member performs efficiently in producing a rigid form'' [https://www.merriam-webster.com/dictionary/tensegrity], [[wikipedia:Tensegrity|wikipedia]] | ||
| + | |||
| + | |||
| + | [[File:Strain Based Dynamics donut.png|400px]] | ||
| + | |||
| + | [[File:Strain Based Dynamics skirt.png|400px]] | ||
| + | |||
| + | * [http://matthias-mueller-fischer.ch/publications/strainBasedDynamics.pdf Strain Based Dynamics] - better skinning technique for skinning, implementation by [https://github.com/nobuo-nakagawa/strain_based_dynamics nobuo-nakagawa] on github. | ||
| + | |||
| + | |||
| + | <html><iframe src="https://player.vimeo.com/video/156310604" width="560" height="315" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></html> | ||
| + | |||
| + | <html> | ||
| + | <iframe width="560" height="315" src="https://www.youtube.com/embed/fyltvc1lMTo?rel=0&controls=0&showinfo=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | * [https://www.arte.tv/en/videos/070788-000-A/fascinating-fasciae/ Fascinating Fasciae - The Hidden World Under Our Skin] - documentary on arte.tv | ||
| + | * [https://www.youtube.com/watch?v=fyltvc1lMTo Integral Anatomy V1 pt2: Skin and Superficial Fascia] - anatomy video | ||
| + | * [http://www.fasciaresearch.com/ Fascia research group] | ||
| + | |||
| + | |||
| + | [[category:openframeworks]] | ||
| + | [[category:godotdengine]] | ||
| + | [[category:3d]] | ||
| + | [[category:flesh]] | ||
| + | [[category:skin]] | ||
Latest revision as of 09:47, 22 August 2018
Latest version, in godot
Contents
presentation
The idea of soft skin is to find another/better way to animate the mesh of an avatar. This is related to the bloodbag researches made some time ago. It is also related to the relation between skin and fasciae in anatomy, see this chapter for more details.
limits of traditional skinning
(to come)
soft skin approach
First of all, it is useful to understand the relation between the mesh rendered on screen and the soft skin objects.
| object | displayable mesh | soft skin |
|---|---|---|
| 3d position | vertex | dot |
| line | edge | fiber |
| surface | polygon (quad or triangle) | ∅ |
| constraint | ∅ | anchor |
Even if they are bounded together, the relation between displayed mesh and soft skin is not a 1-1 relation. In displayed mesh, the edges exists in relation to triangles, and can be neglected. In the soft skin structure, fibers are mandatory to the structure. They are the active part, processing and transmitting forces to dots they are connecting.
The anchors are pullers to arbitrary defined point in space. They constraint the displacement of the dots without being influenced by them or the fibers. In the video soft skin #003 here above, they are represented as red lines.
muscled fiber
Fibers have a rest length by default, the distance between the two dots it connects. This length can be modified at any time. At each update, fiber process the delta between the actual distance of the dots and this reference length. If the delta is bigger than 0, the fiber pull or push the two dots to match the rest length. Each dot connected to more than one fiber therefore receive more than one push.
Fibers can vary the rest length by themselves, becoming muscles. This variation is cyclic (sinusoidal), and is defined by these params:
- minimum length,
- maximum length,
- frequency, the number of rotation by seconds,
- phase shift, a constant offset on the angle used to render the curve.
See video soft skin #002 for a demonstration of these parameters' influence.
computation
Dots are simple objects. They holds a XYZ coordinate, a 3d vector to accumulate the forces transferred by fibers and anchors and counts the number of times they've been pushed by frame. To avoid flickering in the dots' position, the force is divided by [push count - 1] before applying the force on the position. After the update, the force not consumed (due to division) remains in the dots, equivalent to an inertia that helps avoiding the flickering. They also hold a 3d vector representing the normal vector of the dot.
Anchor are even simplier. They holds a reference to a dots and a 4d vector representing the XYZ position of the anchor. The fourth component (W) is used as a multiplier when the force vector is computed and passed to the dot.
Fiber are a bit more complicated. At each update, they:
- if they are muscled, compute the current rest length;
- compute the delta of distance between the current rest length and the current distance between points;
- pass the force to the dots;
- and adapt their own direction.
The complete process is done in one pass:
- update of all dots and reset of the counters;
- update of all anchors;
- update of all fibers.
This order prevents inconsistencies between fiber's direction and dots' position during the current frame. It's simplicity ensure good performances, even on complex meshes rendered on small computers.
all fibers
In godot implementation, fibers and anchors are merged into the same class. All are fibers now.
| type | head | tail | muscled |
|---|---|---|---|
| fiber | dot | dot | ∅ |
| tensor | dot | dot | ⁕ |
| ligament | vector3 (fixed) | dot | ∅ |
| muscle | vector3 (fixed) | dot | ⁕ |
dev log
- soft skin #009, sending forces to materials via uvs: https://vimeo.com/280991462
- soft skin #008, communication with bullet: https://vimeo.com/280268148
- soft skin #007, better selection method, based on an area and weight: https://vimeo.com/279493146
- soft skin #006, now with mouse interaction: https://vimeo.com/279376767
- soft skin #005, dynamic & animated meshes, tech demo: https://vimeo.com/278734901
-- form here, dev is happening in godot engine --
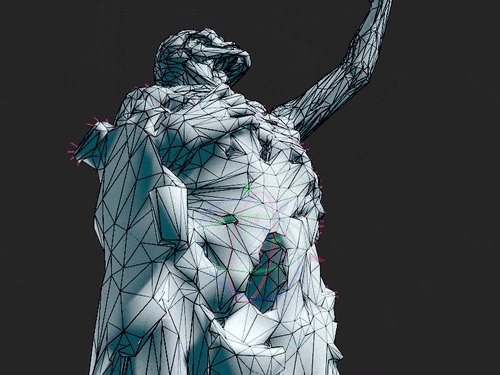
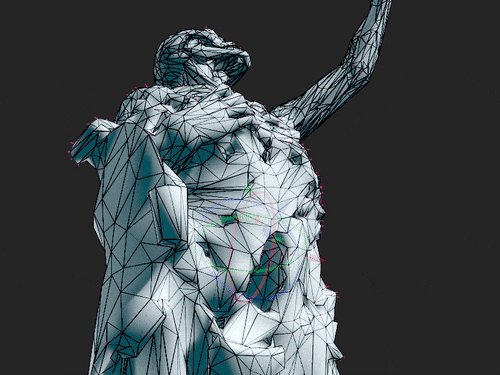
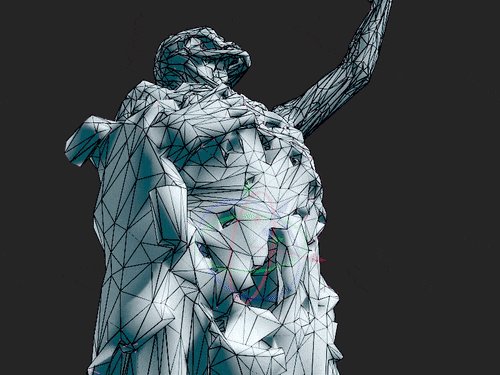
sub-surface scattering and fiber in mode SUBSTRACT
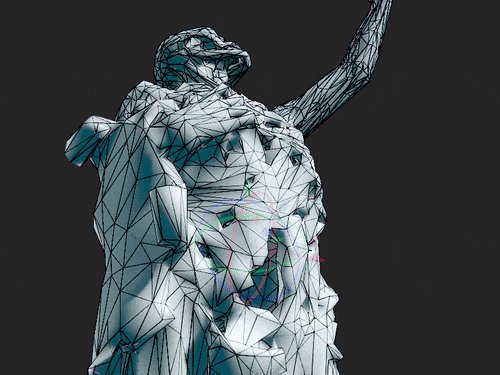
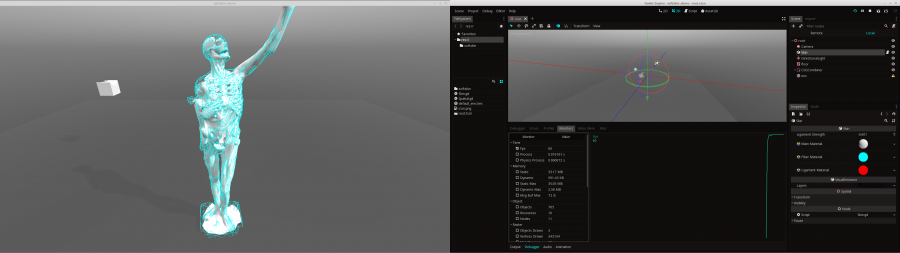
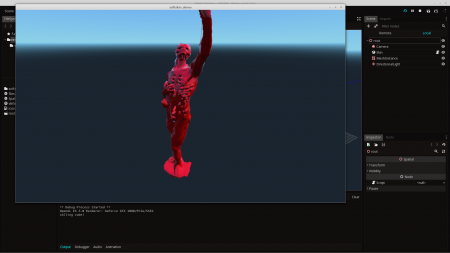
soft skin in godot - starting the integration of custom classes in godot
soft skin #003
soft skin #002 - muscles and 3d cylinder.
soft skin #001 - first version of the code.
anatomy
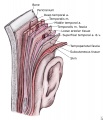
fasciae
Fascia is a connective tissue wrapping muscles and organs, Their structure is an network of elastic fibers[1]. Not being directly visible but determining the position of the skin, the analogy between the displayable mesh and the soft skin objects is pertinent.
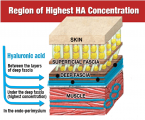
Photos and representations of fibrae.
Screenshots of Integral Anatomy V1 pt2: Skin and Superficial Fascia - see references for link to video.
Thanks to Jacques André for this lead.
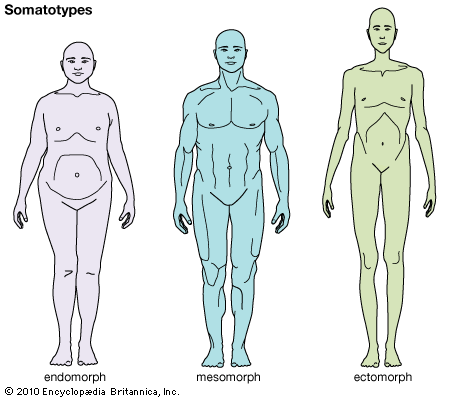
somatotypes
Related to superficial fasciae, present in two layers at the surface of the body (see first schema below, superfical and deep fasciae ), just below the skin, the shape of bodies are classified by the predominant element that model it. This classification is called somatotypes[2]
- Endomorph ( endo-, from greek, meaning inside, within, internal [3] ) - shaped by guts
- Mesomorph ( meso-, from greek, meaning middle, intermediate, halfway [4] ) - shaped by muscles
- Ectomorph ( ecto-, from greek, meaning outside, external [5] ) - shaped by skeleton
references
- ↑ Facia definition on wikipedia
- ↑ Somatotypes, definition on Encyclopedia Britannica
- ↑ endo- definition on etymonline.com
- ↑ meso- definition on etymonline.com
- ↑ ecto- definition on etymonline.com
resources
repositories
- Softskin repository C++ module for godot
- [https://gitlab.com/frankiezafe/SoftSkin-demo godot test project
- softskin-gdscript first attempt to use immediate geometries in gdscript
- Softskin repository on bitbucket, openframeworks version
external
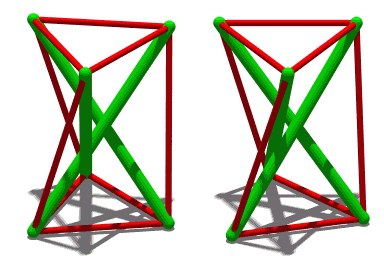
- Tensegrity, property of a skeletal structure having continuous tension members (such as wires) and discontinuous compression members (such as metal tubes) so that each member performs efficiently in producing a rigid form [1], wikipedia
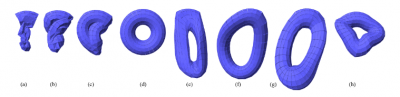
- Strain Based Dynamics - better skinning technique for skinning, implementation by nobuo-nakagawa on github.
- Fascinating Fasciae - The Hidden World Under Our Skin - documentary on arte.tv
- Integral Anatomy V1 pt2: Skin and Superficial Fascia - anatomy video
- Fascia research group