Dossier:Bilan aide à la production - 2016
Ce document reprend le travail et les dépenses liées à la demande d'aide à la production de Tanukis déposée auprès de la Commission des arts numériques de la Fédération Wallonie-Bruxelles en avril 2014.
Contents
Collaborations
Fishing Cactus
Le projet a été soutenu par une bourse Expérience Interactive déposée en septembre 2013. Les partenaires de cette demande étaient Fishing Cactus[1], une société montoise de jeu vidéo, et l'institut numédiart[2] de l'université de mons. Le travail a démarré fin 2013 et s'est arrêté début 2014.
L'ensemble du budget alloué par ce fond ayant été attribué à la société montoise, aucune rétribution de François Zajéga n'ayant été prevue dans l'accord.
Fishing Cactus a alloué 2 graphistes et un programmeur à ce projet pour un total de 100 jours de travail, sur une base de 300 euros par jour (prix coûtant).
François Zajéga a bénéficié d'un espace de travail sur place, ce qui lui a permis de suivre le travail de l'équipe journalièrement et de participer activement au développement informatique et aux recherches artistiques.
Au démarrage du projet, il a été décider de travailler non pas avec Mojito[3], le moteur de jeu développé en interne de la société, mais avec Unity3D[4]. Mojito était en développement intensif à cette période, et le programmeur disponible n'avait pas les compétences pour le prendre en main.
Fishing Cactus a mis a disposition du projet une librairie "maison" qui a permis de réinterpréter facilement les informations fournies par la caméra Kinect[5].
Cette collaboration a été difficile a plusieurs points de vue:
- Timing: les heures mises à disposition par Fishing Cactus n'ont pas permis d'aboutir à une solution finalisée. Les ambitions du projet dépassaient en effet largement le temps disponible.
- Attentes artistiques: la communication avec les graphistes a pris beaucoup de temps pour être efficace. Un problème de compréhension fondamental a en effet beaucoup ralentit la mise au point d'un nouvel avatar.
- Attentes techniques: lié au problème de timing et dû au fait que le programmeur alloué au projet devait travailler sur d'autres projets en parallèle, une partie conséquente du développement a dû être assumée par François Zajéga.
Le bilan de cette collaboration est mitigé, principalement à cause de la différence de conception d'un projet artistique et des impératifs de qualité (de la part du porteur de projet) et de rentabilité (de la part de la socété montoise).
numédiart
Durant la production, Radhwan Ben Madhkour[6] a été la personne la plus active dans le projet. La collaboration a principalement porté sur la solution multi-kinect, voir chapitre Skeletons pour plus de détails. Thierry Ravet[7] a mis à disposition ses connaissances en mathématiques et programmation.
Le bilan de cette collaboration est positif puisque l'accord de collaboration ne stipulait pas clairement une participation active des membres de l'équipe dans le projet.
Résidences
Espace Pasolini
Durant la phase de protoypage, l'espace Pasolini de Valenciennes[8] avait accueilli le projet pour deux résidences.
Le théâtre a accueilli le projet pour deux autres résidences qui ont permis d'aboutir à une première presentation officielle dans le cadre des Instants Magnétiques[9].
- résidence #1: janvier 2015 - deux présentations publiques non payantes.
- résidence #2: avril 2015 - deux présentations publiques payantes, suivies d'une rencontre avec les artistes.
Le temps passé à Valenciennes ainsi que les conseils et avis de l'équipe du lieu a permis de développer la relation entre le son et l'image et d'affirmer l'identité du projet.
iMAL
iMAL[10] a hébergé une résidence de recherche de fin décembre 2015 au 15 janvier 2016. Cette résidence[11] a permis de travailler sur le système de captation multi-kinect avec la danseuse Mitsiko Shimura[12]. Cette session de travail s'est terminée par la présentation publique d'une courte performance.
Visuels
Nouvel avatar
L'avatar utilisé pendant toute la phase de conception a été revu durant la collaboration avec Fishing Cactus.
L'idée était de rendre son apparence moins géométrique tout en ne perdant pas son côté synthétique. Il fallait aussi renforcer le flou sur son sexe en mélangeant plus visiblement des éléments anatomiques masculins et féminins.
Cette partie du travail a été longue et fastidieuse. Voici les différentes étapes de la recherche réalisées par le graphiste de Fishing Cactus, présentées de manière chronologique.
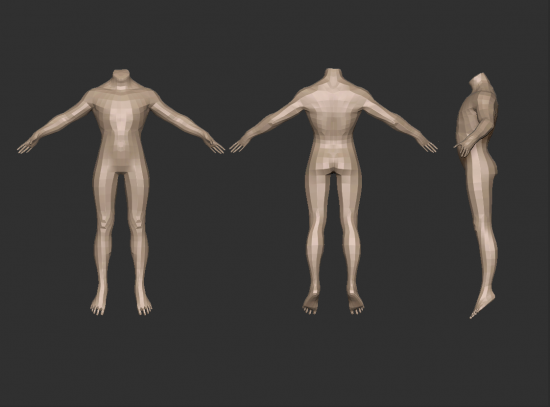
Première phase
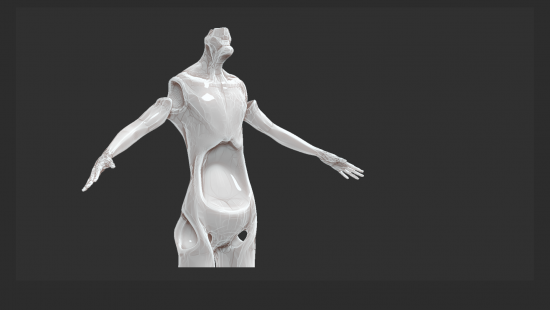
Étude du corps
Le reproche principal fait à ces essais était la carrure trop importante, le manque de sensualité, d´élan et d'inventivité en général de ce corps.
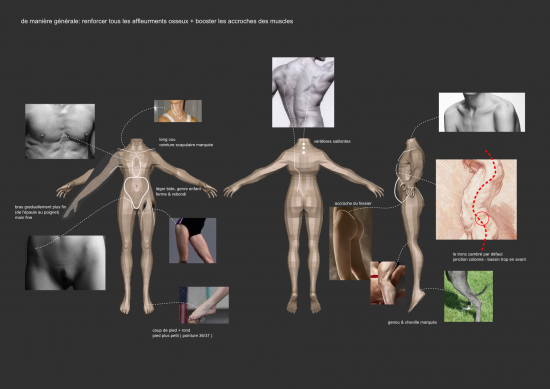
A ce stade, l'avatar ne se rapprochant pas des attentes, les heures passant et la tension augmentant entre l'artiste et le graphiste, le travail a été stoppé pour permettre à François Zajéga de mener une recherche graphique et de revenir avec des spécifications plus claires.
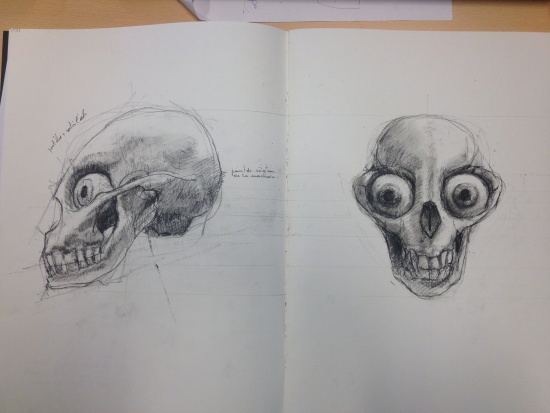
Prise de distance
Cette recherche a débuté par un essai de fusion entre l'anatomie humaine et celle d'un chien viverrin[13].
Cette piste menant à un personnage trop simiesque, elle fut abandonnée.
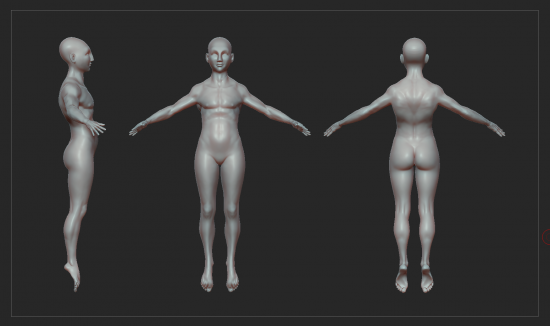
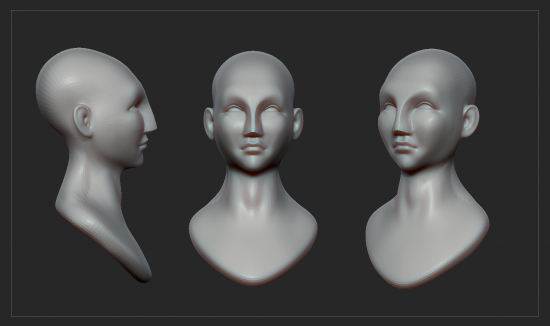
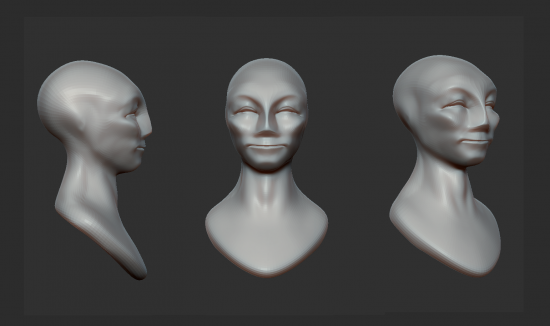
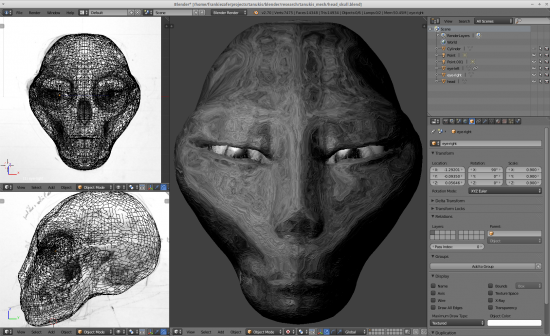
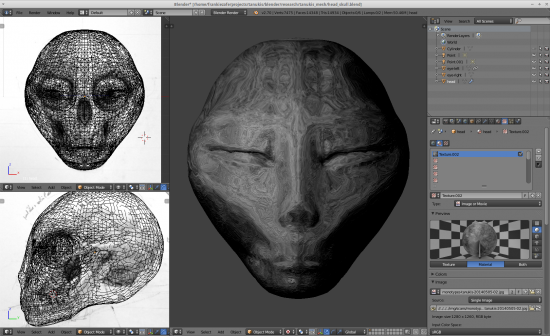
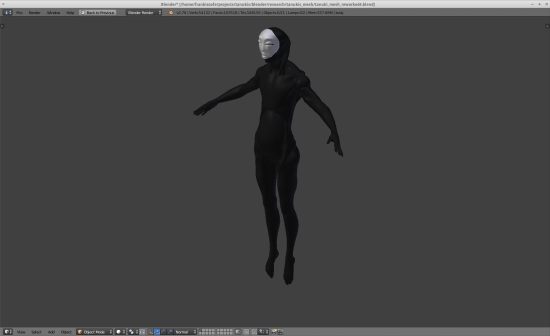
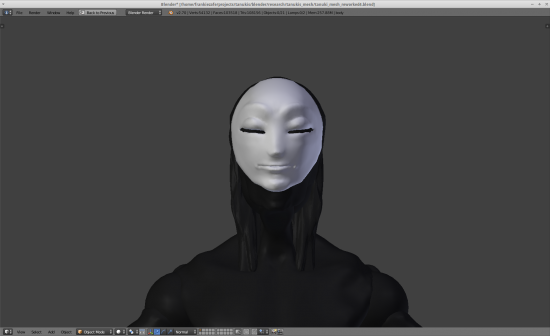
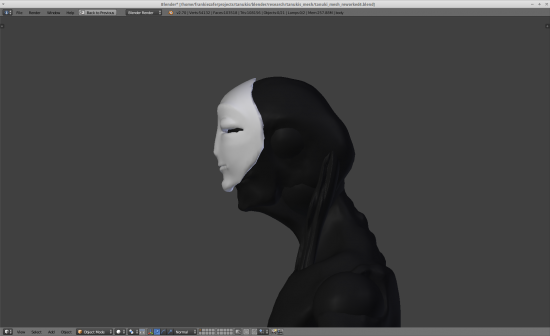
Apparition du sans visage
Au terme de cette recherche, le nouvel avatar est apparu spontanément en quelques heures. Il a alors été nettement plus facile de travailler avec le graphiste, qui a pris en charge la finition de la modélisation et la préparation à l'utilisation dans le moteur 3d.
Finalisation
Environnement
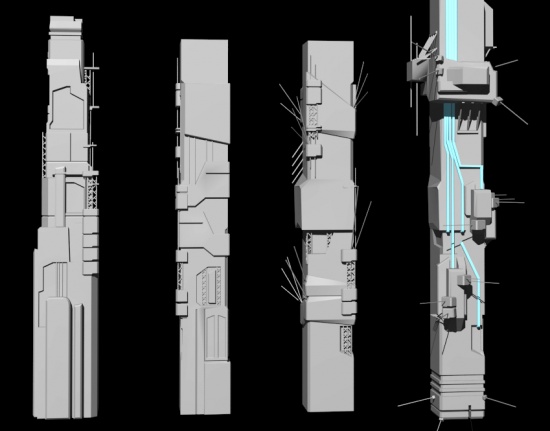
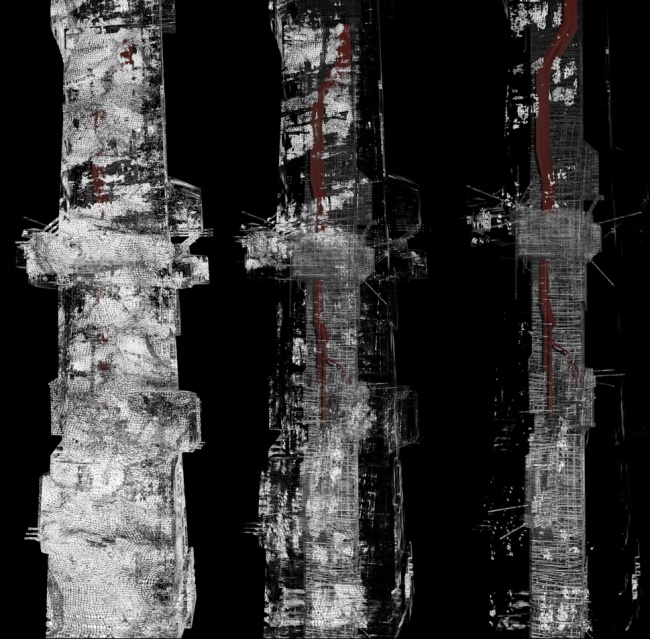
Dans la première piste de travail, le visiteur et le tanuki devaient apparaître dans deux tours distinctes. Une fois ouvertes, le tanuki s'approchait progressivement du promontoire sur lequel se tenait le visiteur.
Voici l'évolution graphique de cette tour.
Premiers essais
Développement avec le grahiste
L'univers des tanukis étant sans frontières et sans gravité mais pas nécessairement vide, la présence d'une brume animée lui donne une épaisseur et le fait exister aux yeux des spectateurs.
Développements
Cette section liste les différents développements informatiques réalisés dans le cadre de ce projet.
Durant la phase de protoypage, le projet s'appuyait sur blender[14]. Cet outil ayant des limitations handicapantes pour la réalisation du projet, l'utilisation d'un moteur de jeu professionnel a été nécessaire pour le mener à bien.
Bien que la demande de subside[15] mentionnait l'utilisation de Mojito[3], le choix s'est porté sur Unity3D[4]. Voir Fishing Cactus pour les raisons de ce choix.
Bien que ce moteur soit très complet, l'idéologie avec laquelle il a été conçu ne permettait pas de satisfaire aux exigences du projet. La gestion des animations des avatars a été un des points principaux sur lequel le développement dans Unity s'est concentré. D'autres ajouts ont aussi été approtés.
B2J
L'acronyme B2J signifie blender to json.
Cet addon a été développé par François Zajéga avec le soutient de Fishing Cactus en vue d'augmenter les fonctionnalités d'animation d'avatars dans Unity3D.
Les fichiers de mouvements enregistrés durant les séances de captures réalisées chez numédiart en novembre et décembre 2013[16] n'était pas utilisable directement dans Unity. La durée des enregistrement, le format bvh[17] sortaient en effet complètement du cadre standard rencontré dans les jeux vidéos. Il a donc été nécessiare de créer un lecteur spécifique pour ces fichiers.
Dans une première phase, un script python[18] transcode les fichiers de capation de mouvements du format bvh[17] au format json[19]. Ce format est en effet beaucoup plus courant. L'importation de ces fichiers dans le moteur de jeu a été possible grâce à MiniJSON[20]
Un second problème important c'est alors posé. Les structure des données des fichiers de captation ne correspondait pas aux articulations de l'avatar, tant au niveau de leur nom que de leur nombre. La position des articulations de la colonne vertébrale notamment était assez dissemblable.
Pour créer la relation entre le bvh et l'avatar, un format de fichier de mapping[21] a été mis au point. Il permet de définir la relation entre les points du bvh et les articulations de l'avatar, ainsi que le pondérateur à appliquer à chaque relation. Il est possibe d'inluencer plusieurs articulations à partir d'un seul point bvh ou l'inverse.
A cette étape, il était possible de lire un seul fichier à la fois. Que ce soit en performance ou en installation, cette contrainte était bloquante. Il fallait pouvoir passer d'une animation à l'autre sans qu'il y ait de sautes brutales.
Un moteur d'animation a permis de rencontrer cette attente. Il permet de
- charger plusieurs fichiers de mouvements en parallèle;
- de passer de l'un à l'autre sans acoup;
- de faire varier la vitesse de lecture des fichiers séparément.
En plus de gérer le chargement, la lecture et mapping des fichiers d'animation, un autre concept a été ajouter. Il s'agit de masques permettant de désactiver l'influence de l'animation sur certaines articulations. Il est donc devenu possible d'animer un avatar avec plusieurs sources différentes, en choisissant l'influence de chaque source sur chaque articulation. Pour donner un exemple: la jambe droite de l'avatar peut courir, la gauche être en position assise et que le haut du corps en train de faire un mouvement de danse.
A cette étape, les développement permettaient d'imaginer une performance mais pas encore de capattion temps réelle puisque seuls les fichiers de captations étaient reconnus. La structure du moteur, avec ces lecteurs parallélisés, a été pensée pour permettre d'autres type de sources que les fichiers bvh.
Deux autres types de sources ont pu être ajoutées. Toutes deux sont temps réel, c'est-à-dire qu'elles ne s'appuient pas sur des enregistrement préalable.
Le premier type s'appuye sur l'addon dynamic bone[22]. Il simule un comportement physique des articulations de l'avatar, en réaction à la gravité et au mouvements du corps entier. Le résultat de cet addon n'est pas utilisé directement sur l'avatar mais anvoyé dans le moteur d'animation, ce qui permet de gérer son influence et de le mélangé aux autres sources. Ce développement été assez rapide et a préparer le terrain pour le deuxième type, crucial à l'installation interactive celui-là.
L'intégration des squelettes[23] captés grâce à la Kinect[5] dans le moteur d'animation a posé plusieurs problèmes:
- différence de format: tout comme pour le bvh, les squelettes kinect utilisent une hiérachie et un format propre et n'ayant pas nécessairement de rapport avec l'avatar à animer;
- mise en réseau: ce ne sont pas une mes 4 à 6 kinects qui sont utilisées dans le projet (voir Skeletons); il était donc imperatif de permettre l'arrivée des information via le réseau;
- identification: chaque squelette a un identifiant propre qu'il fallait mettre en relation avec un avatar dans le monde 3d.
Le point 1 & 2 ont été partiellement résolu par l'utilisation d'une librairie développée par Fishing Cactus. L'injection des données dans le moteur d'animation a demandé un certain effort mais c'est soldé par un succès.
Cet addon a été développé en C#[24] mais en gardant une syntaxe proche du C++[25], ce qui rend le code facilement portable dans d'autres outils.
Formats
Example de fichier de mapping
{
"type": "mapping",
"version": 0.0,
"desc": "mapping for mocap made with IGS costume from numediart",
"name": "tanuki-numediart",
"model": "bvh_numediart",
"enable_rotations": 1,
"enable_translations": 0,
"enable_scales": 0,
"smooth_method": "ACCUMULATION_OF_DIFFERENCE",
"list": [
"Head",
"Hips",
"LeftArm",
"LeftFoot",
"LeftFootHeel",
"LeftForeArm",
"LeftHand",
"LeftLeg",
"LeftShoulder",
"LeftUpLeg",
"Neck",
"RightArm",
"RightFoot",
"RightFootHeel",
"RightForeArm",
"RightHand",
"RightLeg",
"RightShoulder",
"RightUpLeg",
"Spine",
"Spine1"
],
"relations": [
{"Head": [ { "bone": "head", "weight": 1 } ] },
{"Hips": [ { "bone": "hips", "weight": 1 } ] },
{"LeftArm": [ { "bone": "upper_arm.L", "weight": 1 } ] },
{"LeftFoot": [ { "bone": "foot.L", "weight": 0.3 } ] },
{"LeftFootHeel": [ { "bone": "toe.L", "weight": 1 } ] },
{"LeftForeArm": [ { "bone": "forearm.L", "weight": 1 } ] },
{"LeftHand": [ { "bone": "hand.L", "weight": 1 } ] },
{"LeftLeg": [ { "bone": "shin.L", "weight": 1 } ] },
{"LeftShoulder": [ { "bone": "shoulder.L", "weight": 1 } ] },
{"LeftUpLeg": [ { "bone": "thigh.L", "weight": 1 } ] },
{"Neck": [ { "bone": "neck", "weight": 1 } ] },
{"RightArm": [ { "bone": "upper_arm.R", "weight": 1 } ] },
{"RightFoot": [ { "bone": "foot.R", "weight": 0.3 } ] },
{"RightFootHeel": [ { "bone": "toe.R", "weight": 1 } ] },
{"RightForeArm": [ { "bone": "forearm.R", "weight": 1 } ] },
{"RightHand": [ { "bone": "hand.R", "weight": 1 } ] },
{"RightLeg": [ { "bone": "shin.R", "weight": 1 } ] },
{"RightShoulder": [ { "bone": "shoulder.R", "weight": 1 } ] },
{"RightUpLeg": [ { "bone": "thigh.R", "weight": 1 } ] },
{"Spine": [ { "bone": "spine", "weight": 1 } ] },
{"Spine1": [ { "bone": "chest", "weight": 1 } ] }
]
}
Example d'un fichier de mask:
{
"type": "mask",
"version": 0.0,
"desc": "noise right side mask",
"name": "right_side",
"mask": [
{ "__DEFAULT__": 0 },
{ "arm_r_bone": 0.5 },
{ "elbow_r_bone": 0.8 },
{ "hand_r_bone": 1 },
{ "leg_r_bone": 0.2 },
{ "knee_r_bone": 0.6 },
{ "ankle_r_bone": 1 },
{ "foot_r_bone": 0.4 },
{ "spine_01_bone": 0.5 },
{ "spine_02_bone": 1 },
{ "collar_r_bone": 0.5 },
{ "collar_l_bone": 0.5 },
{ "neck_bone": 0.5 },
{ "arm_l_bone": 0.1 },
{ "leg_l_bone": 0.05 }
]
}
Skeletons
Skeletons[26] est le nom d'une suite de programmes développé en collaboration avec numédiart[2] qui permet de suivre les déplacements de personnes grâce à un ensemble de caméras Kinect[5] inter-connectées.
Cet aspect du projet Tanuksi est crucial puisqu'il permet d'ouvrir la surface d'interaction et de suivre des personnes étant face l'une à l'autre, quelque soit leur angle par rapport aux caméras.
Ce projet avait été ébauché en 2011 chez numédiart dans le cadre de KOSEI[27]. Le protoype développé à cette époque était instable, très difficile à calibrer et donnait des résultats de piètre qualité. De plus elle était basée sur le première version de la caméra Kinect.
Skeletons est maintenant basé sur le deuxième modèle de caméra Kinect.
Durant la production de tanukis, un effort conjoint de Françcois Zajéga et de Radhwan Ben Madhkour a permis de régler ces manquements.
L'architecture de la solution est restée identique et s'appuie sur un modéle master-slave[28]:
- une série de machines, les slaves, sont connectés à une caméra Kinect, captent les images, pré-traitent et diffusent l'information extraite;
- une machine centrale, le master, contrôle les slaves et fusionne les informations récupérées.
L'installation d'un système skeleton nécessite donc plusieurs ordinateurs. Les slaves sont de petites machines, de type mini-pc, peu onéreux (aux environs de 500 euros l'unité). Ces machines sont néanmoins assez puissantes pour assurer le bon fonctionnement d'une application d'extraction d'information. Le master quant à lui est un programme fonctionnant sur la machine qui fait aussi toruner le rendu visuel et sonore. Les différents éléments du réseau sont connectés entre eux par un réseau filaire.
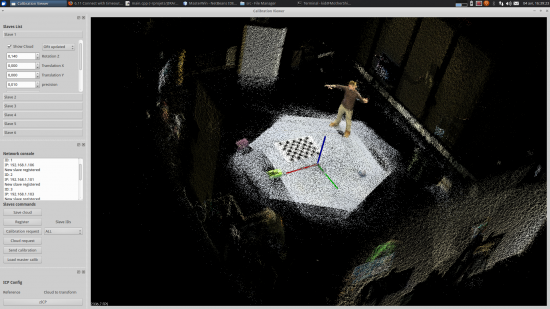
Calibration
La première phase de la mise en place du système est une calibration des différents slaves. Cette étape permet de positionner les différents caméras dans un repère absolu. Pour ce faire, chaque slave envoie une photo en 3 dimensions[29] ainsi qu'un vecteur représentant la position du sol à un programme de calibration situé sur la machine centrale. Ce programme aligne automatiquement les vecteurs sol des différents slaves. Une visualisation des différents point de vue permet ensuite d'affiner le réglage automatique. Cette étape est fortement facilitée par l'alignement des sols qui réduit l'affinage à une translation 2 dimensions et une rotation dans l'axe perpendiculaire au sol.
Une fois la calibration des slaves effectuée, les matrices de transformation[30] sont envoyées à chaque slave.
Les 2 programmes impliqués dans cette étape de calibration ont été développés par Radhwan Ben Madhkourr[6] dans le cadre de sa thèse de doctorat. Ils on été affinés et stabilisés pour les besoins du projet.
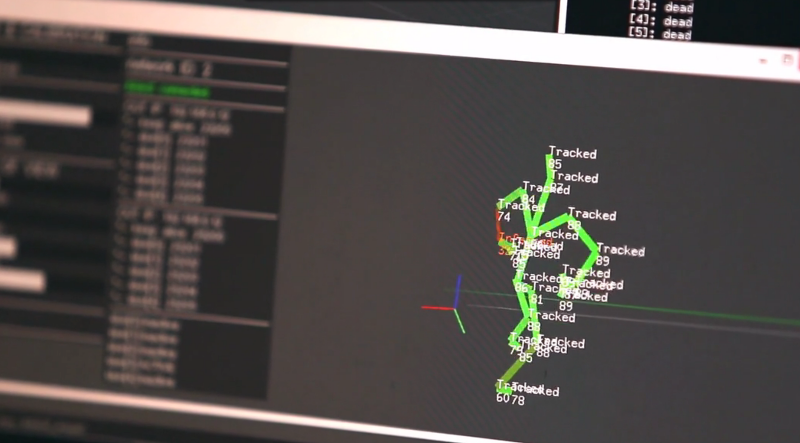
Tracking
Après cette phase de calibration, 2 autres programmes prennent le relais. Le programme fonctionnant sur les slaves est le streamer. Le master héberge le merger.
Le rôle du streamer est de:
- collecter les squelettes[23] présents dans le champ de vision de la Kinect;
- affiner leur validité en fonction de leur distance et de l'orientation des membres;
- les positionner dans le repère absolu grâce à la matrice de calibration obtenue durant le phase de calibration;
- et enfin de les diffuser par réseau au merger.
Dans un soucis de performance, les messages sont envoyés sur port unique dans le LAN[31]. Ceci permet aussi de faciliter l'identification des paquets à la réception.
Le merger reçoit donc les positions des squelettes vus par toutes les caméras dans le bon repère. Il lui faut encore identifier quelles sont les squelettes qui semblent correspondrent à la même personnes dans les différents points de vue. Les différences temporelles, chaque squelette n'étant pas vu au même moment de tous les points de vue, ainsi que les erreurs d'approximation dans leur détection ont induit la mise en place d'un algorithme performant de classement.
Après cette étape de classement, les squelettes sont rangés dans des clusters. Chacun d'eux fusionne les positions en prenant en compte l'affinement fait par les slaves lors de la captation et les décallages temporels. En ressort un nouveau squelette, qui est à son tour diffusé sur le réseau.
C'est ce squelette résultant qui est capté par le moteur de jeu et qui permet d'animer l'avatar en temps réel.
L'ensemble des opérations de captation, transmission et fusion doit être effectuée en un minimum de temps pour éviter d'augmenter le décallage entre la personne physiquement présente et la réaction de l'avatar. L'optimisation du code des applications permet de rester en dessous des 10 millisecondes, entre la captation et la réception dans le moteur 3d.
Cette partie de la solution a été developpée par François Zajéga.
La solution est aujourd'hui en version béta et est diffusée sous license LGL[32] sur bitbucket.
Control map
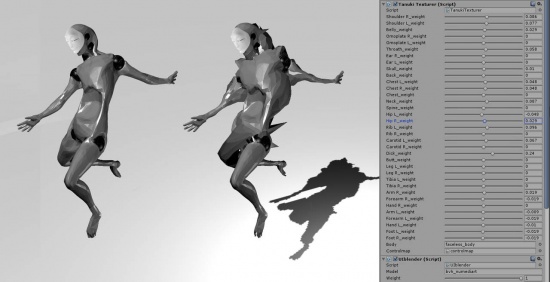
La gestion de l'apparence de l'avatar a nécessité le développement d'un shader[33] sur mesure, permettant de gérer les différents aspects de son affichage. Cette recherche c'est appuyée sur ShaderForge[34].
Grâce à cet outils, il a été possible de manipuler de manière satisfaisante le pixel shaders[33] et de là la couleur, les reflets, l'ombre et la transparence de l'avatar.
Par contre, la déformation de la forme de l'avatar a dû passer par un geometry shader[33]. Il a donc fallu fortement retoucher le code généré par ShaderForge pour ajouter cette fonctionnalité.
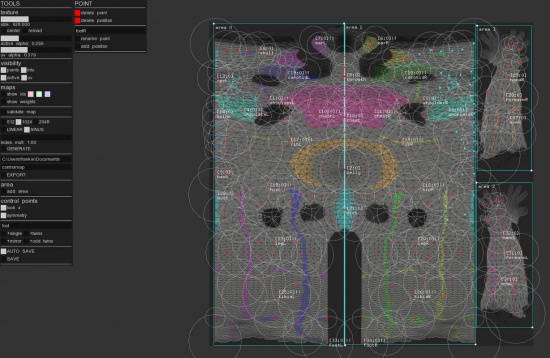
Une fois ajoutée, il est apparu que le contrôle des déformations était complexe et difficilement gérable en programmation simple. Pour adresser ce problème, il fallait utiliser une texture[35] de contrôle, qui permet d'indiquer quel point de l'avatar se déforme en fonction d'un paramètre donné.
Pour construire cette texture, un utilitaire a été construit, portant le doux nom de control map generator. Il permet de placer différents points sur la peau de l'avatar et de définir leur rayon d'influence. Une fois placés, l'outil génère une image dont les couleurs correspondent aux identifiants des points de contrôles. Une seconde texture stocke l'influence (le poids) de chaque points pour chaque pixel.
Ces 2 textures sont ensuite chargées dans le moteur 3d et guident permettent de gérer le grossissement ou la contraction de différentes parties de l'avatar.
Calendrier
Liste des événements et des présentations publiques du projet.
| Date | Ville | Contexte | Description |
|---|---|---|---|
| 27/09/2014 | Mons, BE | Vice-Versa | Performance dans le cadre du festival Vice<->Versa organisé par Transcultures - lien de l'événement |
| 23/10/2014 | Arles, FR | Databit.me | Performance dans le cadre du festival indépendant - lien de l'événement |
| 17/11/2014 | Mons, BE | Mediadays | Installation sur le stand de Fishing Cactus. Les visiteurs étaient immergés par couple, face à face. Ils se voyaient l'un l'autre sous la forme d'un avatar lien vers le compte rendu de l'événement |
| 16/01/2015 | Valenciennes, FR | Espace Pasolini | Présentation publiques du résultat de la résidence de création |
| 13/04/2015 | Valenciennes, FR | Espace Pasolini | Deux représentations dans le cadre du cycle Instants Magnétiques - lien de l'événement |
| 07/11/2015 | Bruxelles, BE | LVRM | Présentation du projet et de la suite Skeletons dans le cadre de l'événement LVRM - lien de l'événement |
| 15/01/2016 | Bruxelles, BE | iMAL | Présentation publique du résultat de la résidence de création - lien de l'événement |
| 30/03/2016 | Bruxelles, BE | iMAL | Présentation publique du projet dans le cadre de l'événement DorkbotBRU#13 - lien de l'événement |
| 17/11/2016 | Tournai, BE | Musée de la marionnette | Performance, en collaboration avec Transcultures |
Dépenses
| Type | Description | Montant |
|---|---|---|
| Transport | Délacements bruxelles-mons pour travail avec numediart | 60,80€ |
| Location | Location d'un espace de travail à l'association f-lat pour la période octobre 2015 - janvier 2016 | 600,00€ |
| Location | Location d'un espace de travail à l'association f-lat pour la période février 2016 - septembre 2016 | 1.200,00€ |
| Matériel | Achat d'un ordinateur portable | 2.177,90€ |
| Matériel | Achat d'un ordinateur de type tour | 1.819,01€ |
| Sous-traitance | Composition musicale par Loïc Reboursière | 500,00€ |
| Sous-traitance | Aide au développement par Balthazar de Tonnac | 500,00€ |
| Sous-traitance | Shooting et montage d'une vidéo de présentation de la résidence à iMAL par Étienne Zajéga | 200,00€ |
| Développement |
|
5502,29€ |
| TOTAL | 12.500,00€ |
Évolution de la pièce
Galerie d'images
Mediadays
Espace Pasolini
Liens
- ↑ Fishing Cactus, Game & Serious Games Development Studios - http://fishingcactus.com
- ↑ 2.0 2.1 numediart, Institute for Creative Technologies - http://www.numediart.org
- ↑ 3.0 3.1 Mojito - http://seriousgaming.fishingcactus.com/en/Technologie.html
- ↑ 4.0 4.1 Unity3D - http://unity3d.com/
- ↑ 5.0 5.1 5.2 Kinect, caméra RGB et infrarouge permettant le compréhension de l'espace tri-dimensionnel - http://www.xbox.com/en-US/kinect/
- ↑ 6.0 6.1 Radhwan BEN MADHKOUR, researcher & PHD student at numediart - http://www.tcts.fpms.ac.be/homepage.php?Firstname=Radhwan&Lastname=BEN%20MADHKOUR
- ↑ Thierry Ravet, researcher, PHD student at numediart - http://www.tcts.fpms.ac.be/homepage.php?Firstname=Thierry&Lastname=RAVET
- ↑ Espace Pasolini, laboratoire artistique - http://www.espacepasolini.fr
- ↑ http://www.espacepasolini.fr/?p=873
- ↑ iMAL, centre for digital cultures and technologies - http://imal.org
- ↑ Page de présentation de la résidence à imal - http://imal.org/en/activity/tanukis
- ↑ Mitsiko Shimura, danseuse-interprète - https://www.linkedin.com/in/miko-shimura-02460049
- ↑ Chien viverrin est la traduction française de raccoon dog, autre nom des tanukis - http://www.waza.org/en/zoo/visit-the-zoo/dogs-and-hyenas/nyctereutes-procyonoides
- ↑ Blender, éditeur 3d inclumant un moteur de jeu vidéo - https://www.blender.org
- ↑ Voir le File:Tanukis-production-complet.pdf
- ↑ Bilan de l'aide à la conception, voir File:Tanukis-francoiszajega-conception bilan.pdf
- ↑ 17.0 17.1 BVH, motion capture file format developped by BioVision - http://research.cs.wisc.edu/graphics/Courses/cs-838-1999/Jeff/BVH.html
- ↑ Python, programming language - https://www.python.org
- ↑ JSON, JavaScript Object Notation - wikipedia:JSON
- ↑ MiniJSON Decodes and encodes simple JSON strings - https://gist.github.com/darktable/1411710
- ↑ Data mapping - wikipedia:Data_mapping
- ↑ Dynamic Bone, developped by Will Hong - https://www.assetstore.unity3d.com/en/#!/content/16743
- ↑ 23.0 23.1 Skeletal Tracking via kKinect camera - https://msdn.microsoft.com/en-us/library/hh973074.aspx
- ↑ C Sharp, language de programmation utilisé par Unity3D - wikipedia:C_Sharp_(programming_language)
- ↑ C++, language de programmation généraliste - wikipedia:C++
- ↑ Skeletons, suite of software for multi-kinects full body tracking - https://bitbucket.org/frankiezafe/skeletons
- ↑ KOSEI: a kinect observation system based on kinect and projector calibration - http://www.numediart.org/projects/16-1-kosei/
- ↑ Master-Slave paradigm in progamming - wikipedia:Master/slave_(technology)
- ↑ Point cloud, nuage de point en 3 dimension - wikipedia:Point_cloud
- ↑ Utilisation des matrices 4x4 pour la représentation de la translation et de la rotation en géométrie 3d - http://www.euclideanspace.com/maths/geometry/affine/matrix4x4/index.htm
- ↑ Local_area_network - wikipedia:Local_area_network
- ↑ GNU Lesser General Public License - https://www.gnu.org/licenses/lgpl.html
- ↑ 33.0 33.1 33.2 Un shader est un sous-programme fonctionnant dans la carte graphique (GPU) et soulageant le travail du processeur central (CPU) - wikipedia::shader
- ↑ ShaderForge, node-based shader editor for Unity - http://acegikmo.com/shaderforge/
- ↑ Les textures en 3D sont des images stockant différents types d'informations sous forme de matrice - wikipedia:Texture_mapping