Difference between revisions of "Main Page"
Frankiezafe (Talk | contribs) (→Past) |
Frankiezafe (Talk | contribs) (→TMP) |
||
| (35 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | <html> | ||
| + | <div class="vimeo-counch" style="background:#fff"> | ||
| + | <iframe src="https://player.vimeo.com/video/195811208?title=0&portrait=0&byline=0" width="800" height="450" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> | ||
| + | </div> | ||
| + | <div class="vimeo-counch-pusher"> </div> | ||
| + | </html> | ||
| + | |||
| + | teaser of the performance - 2016 | ||
| + | |||
| + | * Tanukis is a polymorph art project investigating the anatomy of virtual avatar. | ||
* Tanukis is a polymorph art project investigating human/virtual beings relationship. | * Tanukis is a polymorph art project investigating human/virtual beings relationship. | ||
| − | * Tanukis is a polymorph art project investigating video game as a | + | * Tanukis is a polymorph art project investigating video game as a medium. |
| − | * Tanukis is a polymorph art project investigating the relation between sub and | + | * Tanukis is a polymorph art project investigating the relation between sub and high culture. |
* Tanukis is a polymorph art project investigating the relation between art, technology and science. | * Tanukis is a polymorph art project investigating the relation between art, technology and science. | ||
| − | This wiki | + | This wiki is a log of all the crooked roads (without improvement) followed since 2013. |
| − | + | ''Tanuki possesses powerful magical abilities. They are similar to kitsune in their superb ability to change shape. They have a jovial nature, and delight in playing tricks on humans.'' source: http://yokai.com/tanuki/ | |
| − | + | == Researches == | |
| − | + | ||
| − | + | ||
| − | + | <ul style="float: left; display:block; text-decoration:none; margin:0 0 30px 0; padding:0; width: 100%"> | |
| − | + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-tech-softskin.png|link=Tech:Softskin]]</li> | |
| − | <ul style="float: left; display:block; text-decoration:none; margin:0 0 30px 0; padding:0; width: 100%"> | + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Covers-residency-rtmocap-imal.png|link=Residence:Imal, january 2016]]</li> |
| − | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[ File:Cover- | + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-modelling-muscles.png|link=Modelling:Muscles]]</li> |
| − | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover- | + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-modelling-skeleton.png|link=Modelling:Skeleton]]</li> |
| + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-dev-qualisys.png|link=Multikinect:Qualisys]]</li> | ||
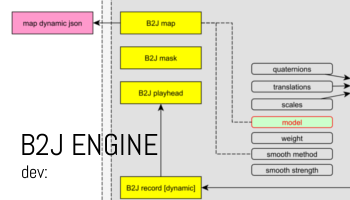
| + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-dev-b2jengine.png|link=Dev:B2J Engine]]</li> | ||
| + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-ui-tactile.png|link=UI:Tactile]]</li> | ||
<li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-tech-bloom.png|link=Research:Bloom,_a_garden_fed_by_motion]]</li> | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-tech-bloom.png|link=Research:Bloom,_a_garden_fed_by_motion]]</li> | ||
<li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-tech-bloodbag.png|link=Tech:Bloodbag]]</li> | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-tech-bloodbag.png|link=Tech:Bloodbag]]</li> | ||
| + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-research-mesh-deformation.png|link=Research:Mesh deformations]]</li> | ||
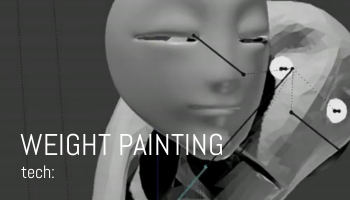
<li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-tech-weightpainting.png|link=Tech:Weight painting on an animated model]]</li> | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-tech-weightpainting.png|link=Tech:Weight painting on an animated model]]</li> | ||
| + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[ File:Cover-research-head.png |link=Research:Head]]</li> | ||
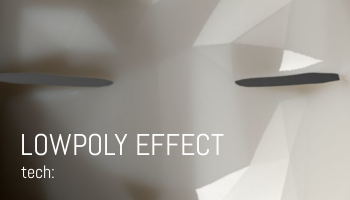
<li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-tech-lowpolyeffect.png|link=Tech:Low poly effect]]</li> | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-tech-lowpolyeffect.png|link=Tech:Low poly effect]]</li> | ||
<li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-leftovers-topology.png|link=Leftovers:Topology]]</li> | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-leftovers-topology.png|link=Leftovers:Topology]]</li> | ||
| + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-leftovers-womb.png|link=Leftovers:Womb]]</li> | ||
| + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-leftovers-outfit.png|link=Leftovers:Geometric outfit]]</li> | ||
</ul> | </ul> | ||
| − | == | + | == Reports == |
<ul style="float: left; display:block; text-decoration:none; margin:0 0 30px 0; padding:0; width: 100%"> | <ul style="float: left; display:block; text-decoration:none; margin:0 0 30px 0; padding:0; width: 100%"> | ||
| + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Covers-report-aide-realisation.png|link=Dossier:Bilan_aide_à_la_production_-_2016]]</li> | ||
| + | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-report-dorkbot.png|link=Report:Dorkbot13]]</li> | ||
<li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-report-mediadays.png|link=Report:Mediadays]]</li> | <li style="float: left; display:block; margin:5px 5px 0 0; height: 200px;">[[File:Cover-report-mediadays.png|link=Report:Mediadays]]</li> | ||
| + | |||
</ul> | </ul> | ||
| Line 38: | Line 56: | ||
* [[Documentation:Scenery]] | * [[Documentation:Scenery]] | ||
| − | == | + | == Dossiers == |
| − | + | * [[Dossier:Bilan aide à la production - 2016]] | |
| − | + | * [[Vreemdelingzaken - 2017]] | |
| − | + | ||
| − | + | == History == | |
| − | + | ||
| − | + | Athens Digital Arts Festival (ADAF2017) | |
<html> | <html> | ||
| − | < | + | <iframe width="560" height="315" src="https://www.youtube.com/embed/7YyyCrj4bRg" frameborder="0" allowfullscreen></iframe> |
| − | + | ||
| − | + | ||
| − | + | ||
</html> | </html> | ||
| + | |||
| + | <script> | ||
| + | include( "g/inc.php" ); | ||
| + | $glr_factory->addGallery( array( "path" => "20170518-adaf/" ) ); | ||
| + | </script> | ||
| + | |||
| + | == TMP == | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/IIlugXs0vfM" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></html> | ||
| + | |||
| + | https://www.zygote.com, Medically Accurate 3D Anatomy | ||
| + | |||
| + | Automatic Rigging and Animation of 3D Characters, ACM SIGGRAPH 2007 : http://people.csail.mit.edu/ibaran/papers/2007-SIGGRAPH-Pinocchio.pdf | ||
| + | |||
| + | '''Le Transi de Rene de Chalon''' - [http://threedscans.com/musee-des-monuments-francais/le-transi-de-rene-de-chalon/ threedscans.com] - [http://threedscans.com/wp-content/uploads/2016/02/Le_Transi_De_Rene_De_Chalon.obj.zip download] | ||
| + | |||
| + | [[File:Le Transi de Rene de Chalon animated.gif]] | ||
| + | |||
| + | made with a medical source: http://dbarchive.biosciencedbc.jp/en/bodyparts3d/desc.html | ||
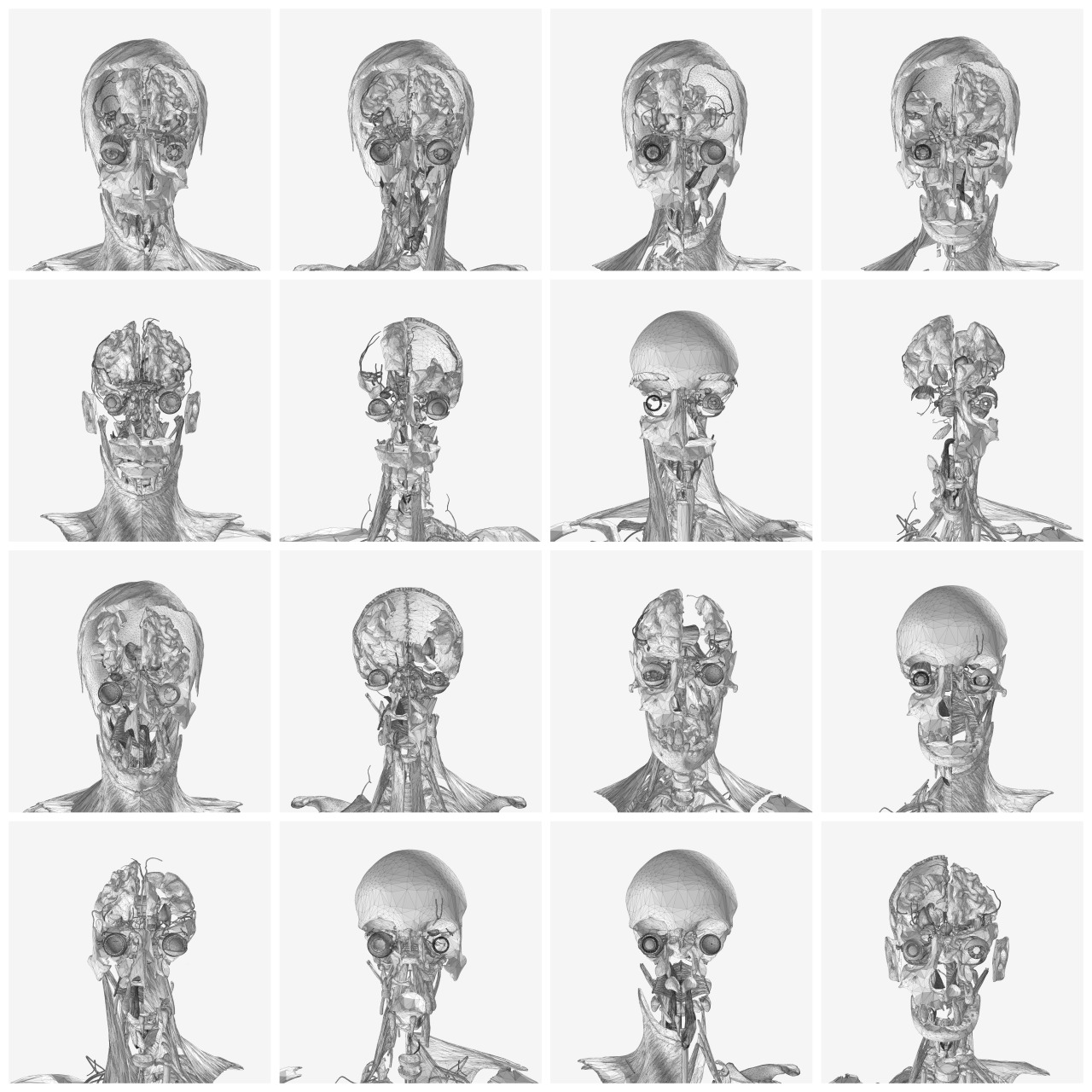
| + | [[File:Tmp 22239-514ffdbb-28d8-472f-a82a-26ec7952bb7c1177115483.jpg]] | ||
<script> | <script> | ||
Latest revision as of 16:05, 4 June 2018
teaser of the performance - 2016
- Tanukis is a polymorph art project investigating the anatomy of virtual avatar.
- Tanukis is a polymorph art project investigating human/virtual beings relationship.
- Tanukis is a polymorph art project investigating video game as a medium.
- Tanukis is a polymorph art project investigating the relation between sub and high culture.
- Tanukis is a polymorph art project investigating the relation between art, technology and science.
This wiki is a log of all the crooked roads (without improvement) followed since 2013.
Tanuki possesses powerful magical abilities. They are similar to kitsune in their superb ability to change shape. They have a jovial nature, and delight in playing tricks on humans. source: http://yokai.com/tanuki/
Researches
Reports
Documentation
Dossiers
History
Athens Digital Arts Festival (ADAF2017)
TMP
https://www.zygote.com, Medically Accurate 3D Anatomy
Automatic Rigging and Animation of 3D Characters, ACM SIGGRAPH 2007 : http://people.csail.mit.edu/ibaran/papers/2007-SIGGRAPH-Pinocchio.pdf
Le Transi de Rene de Chalon - threedscans.com - download
made with a medical source: http://dbarchive.biosciencedbc.jp/en/bodyparts3d/desc.html